
Les sites web Responsive Design sont beaucoup plus adaptés aux devices mobiles. Le Responsive Design est désormais incontournable pour les entreprises si elles veulent conquérir les mobinautes. Créer un site Responsive Design est un travail laborieux et complexe, mais différentes solutions existent selon les cas de figure.
Quels intérêts de rendre un site web responsive ?
Tout d’abord, il faut se rendre à l’évidence et être convaincu que le site Responsive Design n’est plus une option à l’heure où, selon les observateurs, plus de 60 % des utilisateurs d’Internet sont des mobinautes. Pour les entreprises, ces mobinautes sont forcément des clients potentiels et que certains d’entre eux sont déjà des clients acquis, voire fidèles.
Techniquement, les sites web standards, conçus pour être affichés sur un écran d’ordinateur, peuvent s’afficher sur d’autres terminaux, mais ces derniers ayant une configuration différente, des résolutions différentes et un mode d’exploitation différent, le site web en question peut se comporter différemment : vitesse de chargement très faible, affichage désordonné, navigation difficile, voire plantage de l’appareil mobile.
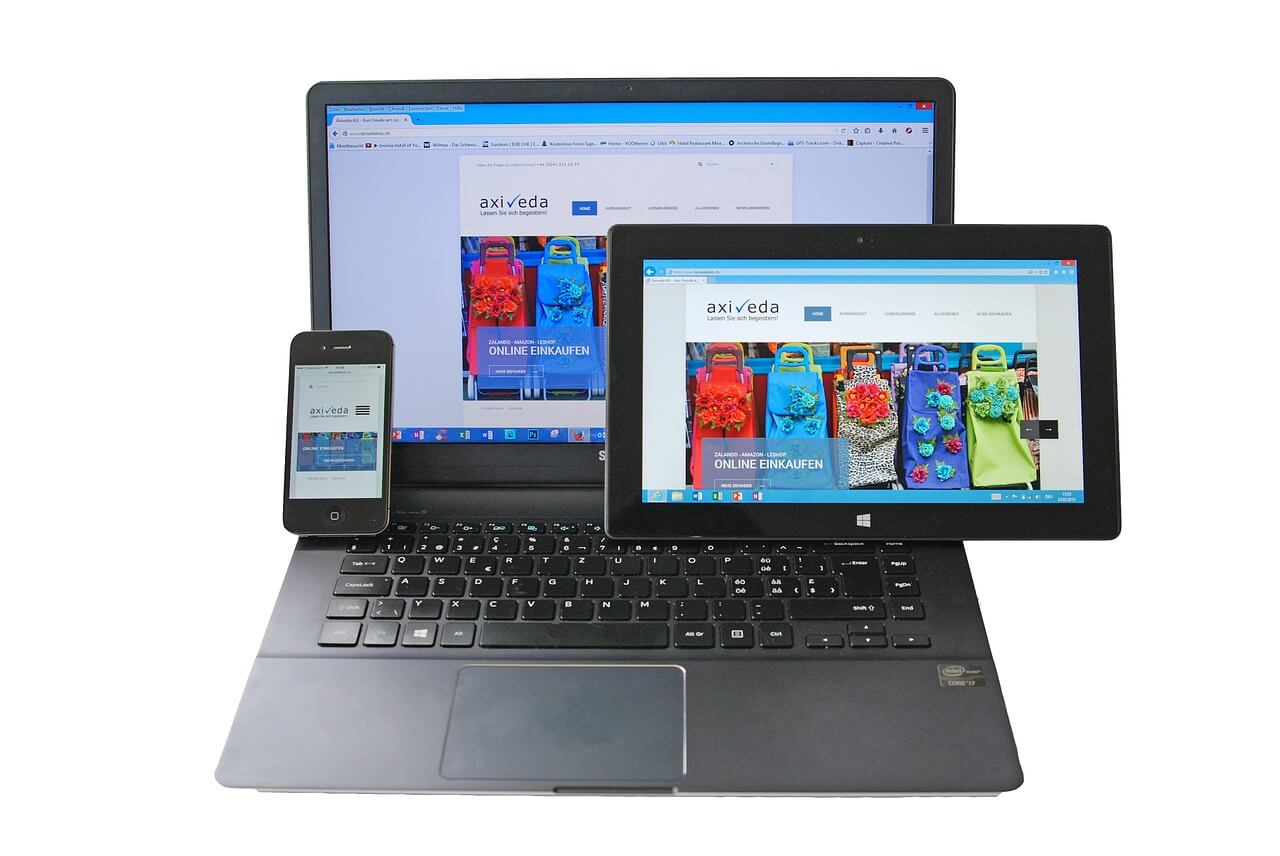
C’est là tout l’intérêt d’avoir un site Responsive Design qui, au chargement, s’adapte automatiquement à n’importe quel format d’écran mobile. Pour les mobinautes, un site Responsive Design offre un véritable confort de navigation. Pour les entreprises, c’est aussi une manière de séduire les utilisateurs, de fidéliser leurs clients en leur montrant qu’elles leur sont attentives. Enfin, il ne faut pas oublier que depuis 2016, Google a mis en place l’index “Google Mobile Friendly” pour favoriser le référencement des sites Responsive Design. Dans tous les cas, les entreprises ont donc intérêt à privilégier le Responsive Design.
3 différentes solutions pour avoir un site Responsive Design
D’abord, convertir un site web standard, c’est-à-dire dédié aux écrans d’ordinateur, en site Responsive Design est possible. La transformation, ou plutôt l’adaptation automatique, se fait toujours à partir des sources HTML. Ce sont principalement les feuilles de style CSS et JavaScript qui permettent de gérer l’adaptation de l’affichage en fonction des terminaux utilisés et ciblés. En revanche, si le site web a été créé avec un CMS, il existe déjà de nombreuses options et fonctionnalités intégrées disponibles pour rendre les pages Responsive Design.
Quoi qu’il en soit, il faut avoir de bonne base en programmation pour pouvoir effectuer les changements. Dans le cas contraire, le site web d’origine risque de ne plus bien fonctionner. C’est la raison pour laquelle il vaut toujours mieux confier la mission à un professionnel.
La seconde solution consiste à créer une ou des versions séparées du site web standard. C’est la meilleure des solutions, notamment si ses cibles sont susceptibles d’utiliser différents terminaux. Il faut savoir qu’un site Responsive Design ne s’adapte pas forcément à toutes les résolutions d’écrans mobiles. Rien que pour les smartphones, il existe des écrans de différentes tailles et résolution. Il en est de même pour les tablettes qui sont, en général, utilisées en mode paysage. Une version séparée permet donc de créer un site Responsive Design correspondant à une résolution spécifique.
La troisième solution, c’est de carrément oublier le site web standard et de repartir à zéro pour créer un nouveau site Responsive Design. La meilleure des options, c’est de passer par un professionnel ou une agence de communication, comme pour la création d’un site Internet classique. Ces professionnels ont l’expertise et les outils nécessaires pour réaliser le site Responsive Design de vos rêves.
Par contre, si vous avez les mains « codeur » ou un minimum d’expérience en matière de création de site web, il existe actuellement des outils en ligne ou en mode SAAS appelés « Website builders ». Ce sont des solutions clé en main qui sont accessibles à tous et qui proposent souvent des « templates » gratuits de base que vous pourrez améliorer et personnaliser selon vos besoins et en fonction des terminaux censés afficher vos informations.